De align-self eigenschap
Syntaxis
align-self: auto | flex-start | flex-end | center | baseline | stretch
Beschrijving
Flex items kunnen worden uitgelijnd op de dwarsas van de huidige lijn van de flex container, vergelijkbaar met justify-content, maar dan in de loodrechte richting. De align-items eigenschap stelt de standaard uitlijning in voor alle items van de flex container. De align-self eigenschap maakt het mogelijk deze standaard uitlijning te overschrijven voor de afzonderlijke flex items.

De mogelijke waarden voor de align-self eigenschappen zijn:
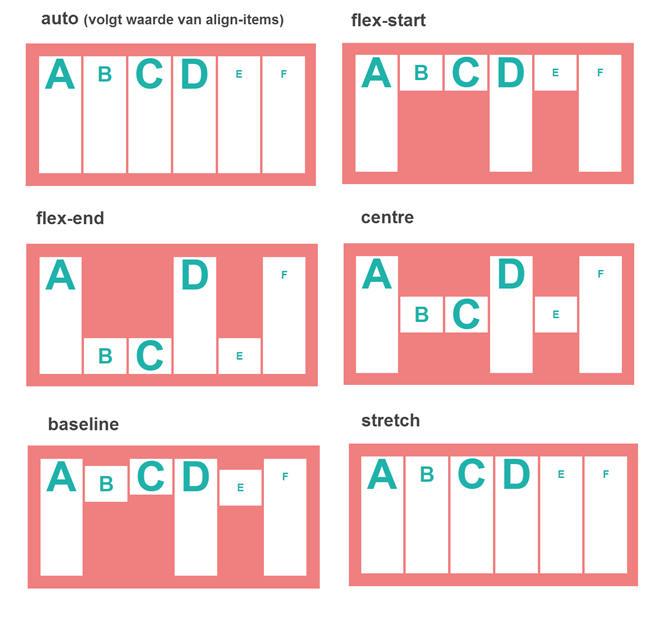
auto: dit is de beginwaarde, de auto waarde berekent de waarde volgens de align-items waarde van het container element of volgens de stretch waarde wanneer het element geen ouderelement heeft. Met andere woorden, het item wordt uitgelijnd op basis van de standaard waarde of de opgegeven waarde voor de align-items eigenschap.
flex-start: het flex item is opeengepakt aan de dwars-start kant van de lijn;
flex-end: het flex item is opeengepakt aan de dwars-einde kant van de lijn;
centre: de kantlijnen van de flex item worden gecentreerd op de dwarsas binnen de lijn; als de grootte van de dwarshoogte van de flex lijn kleiner is dan die van de flex item, zal het item in beide richtingen erbuiten vallen;
baseline: als de inline-as van het flex item gelijk is aan de dwarsas, is deze waarde gelijk aan flex-start. Anders volgt het de uitlijning van de basislijn van dat ene flex item;
stretch: het flex item is uitgestrekt van het dwars-start kant tot aan de dwars-einde kant, met behoud van de opgelegde min-height / min-width/ max-height / max-width instellingen.
In het volgende voorbeeld kan je de items in de flex container eerst uitlijnen met de eigenschap align-items en daarna kan je de eigenschap instellen van het tweede, derde en vijfde flex item instellen op respectievelijk één van de waarden hierboven: